|
We are proposing to deploy Connections (all apps) across 3 data centers (3 Active Resilient Architecture) for the Portal/Connections RFP.
Could you please provide your input on the best way to architect the deployment of Connections across 3 sites?
For example, what are the ramifications of using a single database for say, Profiles or 3 separate Databases. If using 3 Databases, then how do we replicate? |
I figured that this will be a question that will be in a lot of people's minds. I wanted to capture my response in this blog for prosperity (and so that when someone else asks me this same question I can just direct them to this blog entry) :). Anyway, here's my response:
This is actually pretty straightforward with WebSphere Network Deployment. And there are several approaches you can take as well. Since Connections is a J2EE application, all we need to do is set up WebSphere in a high-availability/high-scalability fashion. I've done this several times (not for Connections, but for other Lotus products that run on WebSphere).
You should probably take a look at this article first and this diagram:

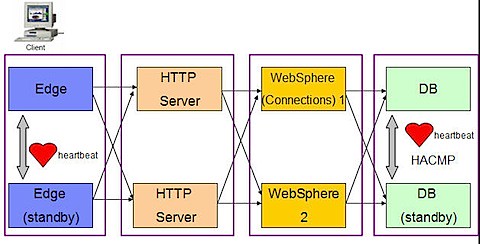
The structure that I recommend is highlighted in this diagram:

Notes:
- Each part of the cluster will be on its own data center. For example, the Edge (standby) would be on a separate data center than where the normal Edge server is.
- We need to add a Caching Proxy in front of the Edge server (see figures above). The caching proxy would need to be set up in HA mode
- The slides only represent a cluster of two nodes just to show the idea.. imagine figure above with 3 boxes in each cluster
- I would rather have all application servers use the same database and have the database on hot standby and replicated via HACMP (see figures below). When one database fails, the other one picks up.
- Alternatively, you can set the database requests to be sprayed using a DB sprayer such as Edge and have the databases replicated, again, via HACMP
- The slides don't show the LDAP. It's assumed that the customer already has a HA/HS solution for LDAP. If not, then you could set up a cluster of LDAP servers and use an IP Sprayer (Edge) to load balance the requests. Depending on the LDAP vendor, you'll need to figure out how to do the data replication.
More on WebSphere High Availability / High Scalability.
HACMP example:
