The idea is that instead of adding Lotus Connections into Portal, we actually add Portal into Lotus Connections. Let me explain. This new portlet (available in about 3 weeks in the WebSphere Portlet Catalog) generates one line of JavaScript code that you insert into Lotus Connections. Once you insert this one line of JavaScript into Lotus Connections, it dynamically changes the branding/look-n-feel of Lotus Connections. This new look-n-feel is the same as the one for Portal. Therefore, it's as if Lotus Connections was running inside Portal, but it's actually running separately! Very cool!!
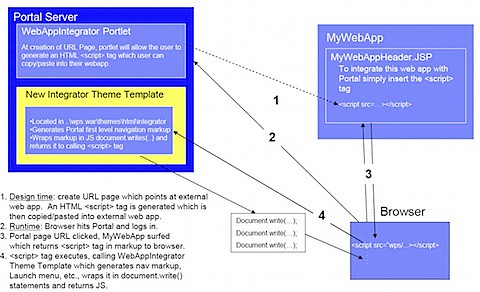
This approach is actually viable with customers and I know because that's what I did recently at a Large Automotive Customer. The customer wanted to see how Lotus Connections would work with their existing Portal. Thus, I rebranded Lotus Connections by changing a couple of CSS and JSP files. Once I showed it to the customer, they thought I was running Lotus Connections inside of their portal, even though it was running completely independent. Here's a slide from the presentation which shows how this portlet works. I can't wait to see a demo of this portlet working!!