For the past week, I've been using this asset to "integrate" Quickr, Connections and Portal together. I have documented what I've done so far in our internal Wiki. I truly like this asset because:
- It allows me to do the branding for all three Lotus applications "at once" (there's some extra work you need to do on each app)
- I don't have to deal with IFRAMEs and double scroll-bars
- I can deliver a single look-n-feel for all IBM/Lotus products
- There are no timeout issues when linking/integrating external applications with Portal
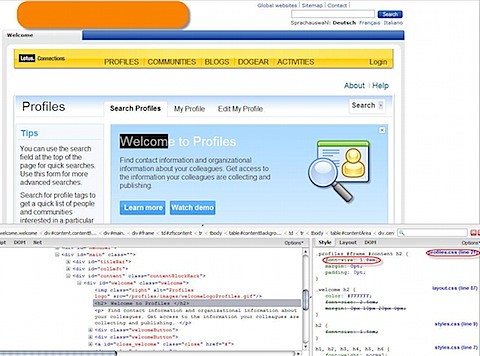
For the most part, I've had to do some CSS development and some minor changes to JSPs. Jennifer Pinkus, one of the developers of the WebAppIntegrator, introduced me to FireBug. This is probably the most amazing HTML/CSS debugging tool that I've seen in my life! It's a FireFox plug-in and it allows you to select any part of a page and it immediately gives you all the information you could ever want about that element, for example:
- all the style attributes
- the CSS file(s) where the style attributes are defined
- you can actually see the results of JavaScript injections (i.e. document.write())

For those of you who already knew about Firebug, excuse me for being late to the party ;). For those of you who do web development and haven't discovered FireBug, install it today!