I was at a recent customer site, where they wanted to provide a single login screen for all the Lotus Connections modules. Here's the steps that you need to take to customize the login screen.
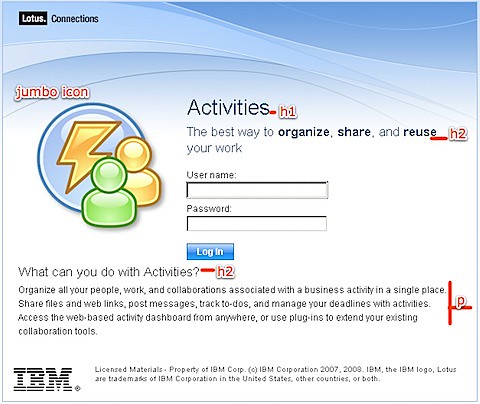
First, let's review how a typical login page looks like:

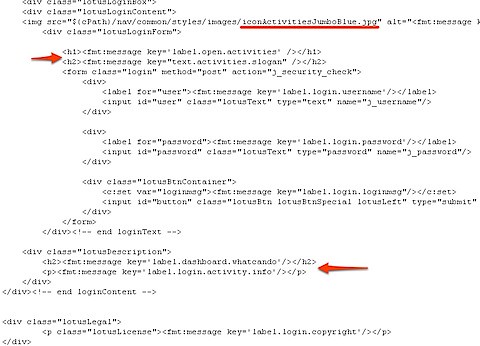
And now, let's take a quick peek at how this looks in code:

The highlighted areas were the ones that I changed. Notice how the system relies on the <fmt:message> tag to translate the text into the different languages. If you are supporting a multi-lingual deployment, you'll have to take the extra step to add/modify the appropriate text in the .properties files.
Here's the location for the files you'll want to change:
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Activities.ear\oawebui.war\auth\login.jsp
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Blogs.ear\blogs.war\roller-ui\security\wslogin.jsp
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Communities.ear\tango.web.ui.war\WEB-INF\jsps\html\scenes\login\login.jsp
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Dogear.ear\dogear.webui.war\auth\login.jsp
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Homepage.ear\dboard.war\auth\login.jsp
- <WAS_PROFILE_ROOT>\installedApps\<CELL_NAME>\Profiles.ear\peoplepages.war\WEB-INF\jsps\html\scenes\login\login.jsp
Go crazy!