Well, sort of. A customer this week asked me how to modify the blog template so that anonymous users could click on the 'Add a Link' comment. By default, the link is completely disabled until the user clicks on 'Log In', authenticates, and returns back to the blog entry.
I took it upon myself to look at the blog theme and figure out how to make this change. Since the themes for blogs are created using Velocity (an open source template engine), I took a quick peek of the Apache site to learn some things about how Velocity works.
Below are the steps I followed to get this working:
- Go to <WAS_PROFILE_ROOT>/installedApps/<cell_name>/Blogs.ear/blogs.war/themes/<theme name>
- Save a backup of _header.vm and Weblog.vm
- Open _header.vm with your favorite text editor
- Find the following line
#if($utils.isJapanese()) <script type="text/javascript"> <!-- { var func = window.onload; window.onload = function() { if(func) { func(); } document.body.className = document.body.className + " lotusJapanese"; } } //--> </script> #end
and replace it with:
#if($utils.isJapanese()) <script type="text/javascript"> <!-- { var func = window.onload; window.onload = function() { if(func) { func(); } document.body.className = document.body.className + " lotusJapanese"; } } //--> </script> #else <script type="text/javascript"> <!-- { var func = window.onload; window.onload = function() { if(func) { func(); } var luisBlogsUser = getCookie("blogsUser"); if (null != luisBlogsUser && luisBlogsUser != '') { hideAllActionForms(); AddWeblogEntryCommentForm.toggle('show'); Field.focus('commentContent'); } } } //--> </script> #end
- Save _header.vm
- Open Weblog.vm with your favorite text editor
- Find the following line
<a class="disabledLink" id="AddWeblogEntryCommentLink" title="$text.get('entryview.actionmenu.loginHint')">$text.get("entryview.actionmenu.add_a_comment")</a>
and replace it with:
<a class="lotusAction" id="AddWeblogEntryCommentLink" title="$text.get('entryview.actionmenu.loginHint')" href="$url.site/roller-ui/login-redirect.jsp?redirect=$entry.permalink">$text.get("entryview.actionmenu.add_a_comment")</a>
- Save Weblog.vm
- Restart the Blogs server and voilá
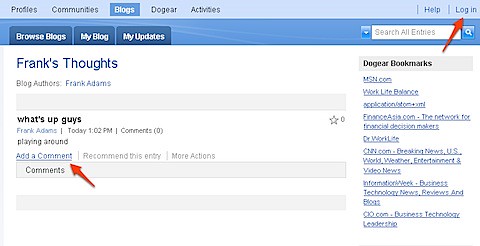
And here's how it looks.

When you do this change, the 'Add a Comment' link appears for anonymous users. When they click the link, they will be sent to the login page. After successfully authenticating, they are re-directed back to the blog entry with the comment form automatically expanded.
Enjoy!