Today I had a wonderful all day session at a customer that wanted to know more about Lotus Connections and Sharepoint integration. They were wondering how the can make their Sharepoint environment (WSS v3.0) and Lotus Connections play nicer together. Ted Stanton and myself helped them brainstorm in several ways.
One of the ideas that I loved actually came from the customer: use the Homepage News API to add events that occur in other applications, specially Sharepoint. That way if a user creates an announcement in Sharepoint, for example, that event is reflected in the Lotus Connections Homepage. I thought that was a great idea!
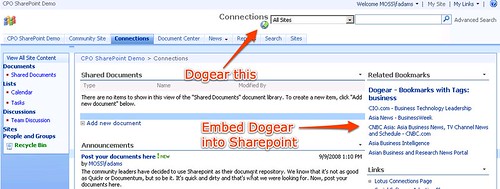
One of the topics we discussed was adding a 'Dogear This' button to Sharepoint. That way their Sharepoint pages/sites would be more easily searchable (apparently this is one of their pain points). I've discussed how to add a 'dogear this' button to pages before, but figured I would update those instructions specifically for Sharepoint. Here you go:
- Go to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\GLOBAL
- Save a backup of default.master
- Open default.master with your favorite text editor
- In the <HEAD> section of the document, add the following line (specify the URL to your Dogear server):
<script type="text/javascript" src="http://connections.lotus.com/dogear/tools/doglink.js"></script>
- Now, search for the following text:
<td style="padding-top:8px;" valign=top> <asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"> <SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" /> </asp:ContentPlaceHolder> </td>
- Just before that code, insert the following:
<td> <a class="dogpost" href="javascript:DogLink.post_to_dogear(location.href, document.title, '','');"> <img border="0" src="http://connections.tap.ibm.com/dogear/favicon.ico" />Tag This!</a> </td>
- Save and close the file
- Reload Sharepoint
 Enjoy!
Enjoy!